Manage Galleries gives you the list of all the photos that you have uploaded by gallery names. To access click on “Manage Galleries” in the sub-menu of Gallery.

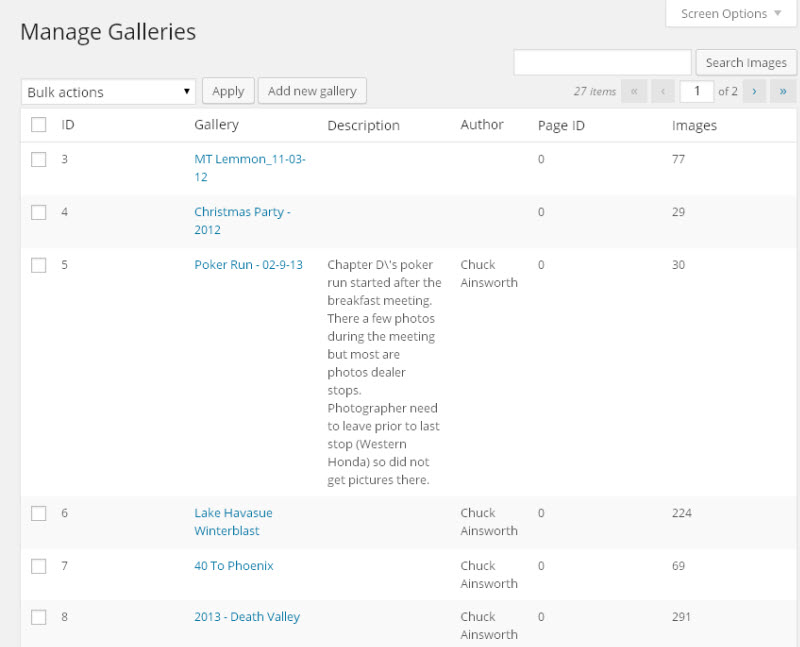
You will see in the following screenshot the photo ID (very important – later), gallery name, description (if one was entered), person who uploaded the photos, page ID (not so important to you), and the number of images in a specific gallery.

The ID field is the number that you will be using when entering the shortcode, in your pages or posts, for your photos. The shortcode is in the format of [nggallery id=”nn”]. You can change the default of the photos thumbnails by adding “width” to the shortcode. It would look like this: [nggallery width=”800″ id=”3″]. In this example we set the screen width to 800 px and will display the photo images for gallery 3.
